List my Business
on Easy Weddings
Reach today's couples and book more weddings.
As featured in






Submit your business details
Australia's largest and most trusted wedding destination.
See why we have been trusted by thousands of wedding businesses since 2000.

Leads delivered to wedding suppliers annually

New couples sign up to our platform every week

Wedding suppliers listed on our website and app

Ranked No.1 on Google

Monthly active users

Years of proven results
See what Easy Weddings can do for your business!

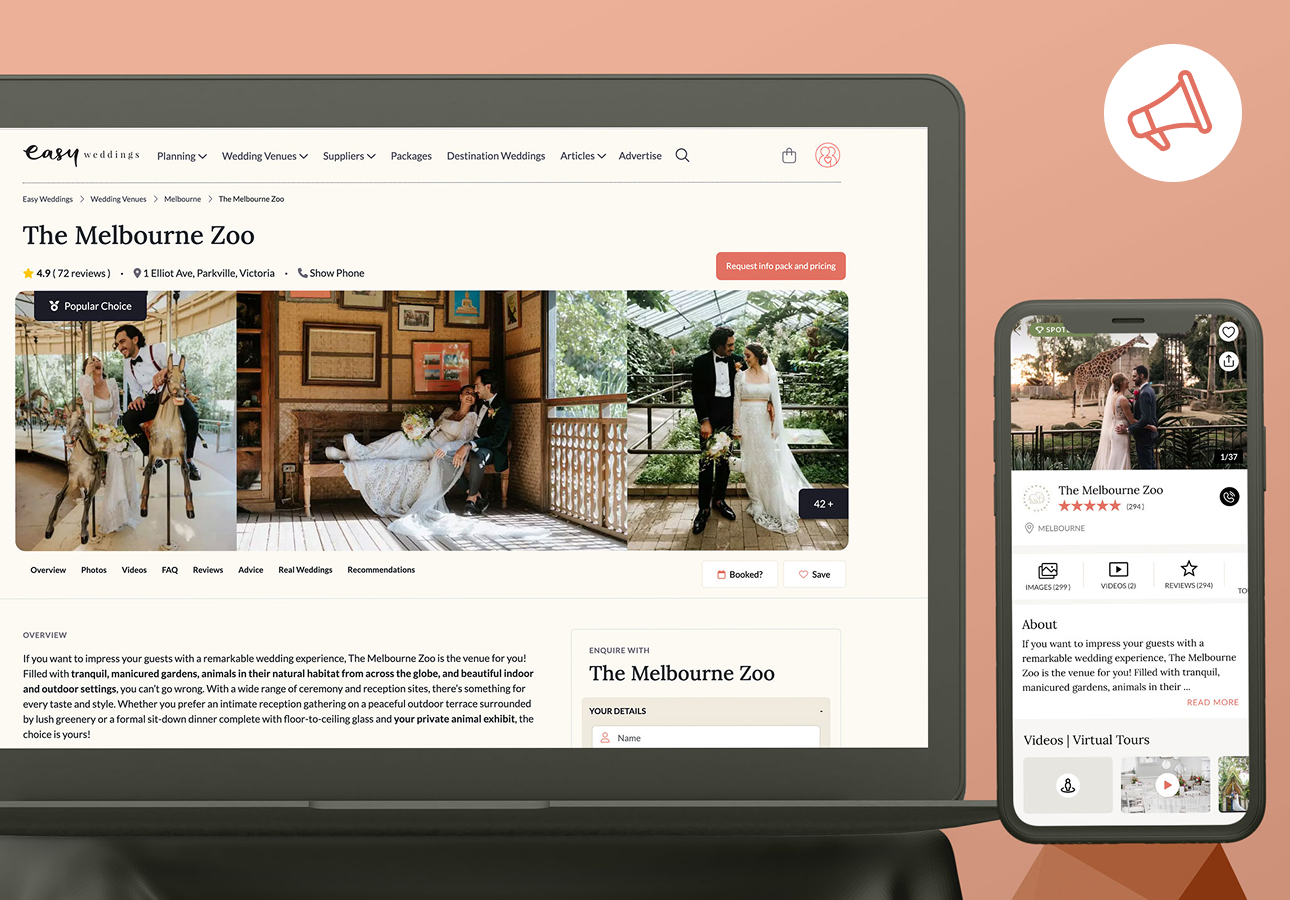
Unmatched exposure for your wedding business
Grow your business with targeted exposure to thousands of couples looking for services just like yours, every day. With a custom storefront on the Easy Weddings website and mobile planning app, you'll be discoverable by couples planning their wedding day near you. Categories we work with include Venues, Planners, Photographers, Celebrants, DJs and many more.
Connect with more couples and book more weddings
Reach More Couples
Enquiries direct to your inbox from couples who are ready to book your services
Receive more highly qualified enquiries than any other wedding site in the country. Real couples place thousands of enquiries through our sites and apps every week, to businesses just like yours. Plus our team is dedicated to your success and will guide you to achieve the best possible ROI from your enquiries and storefront.

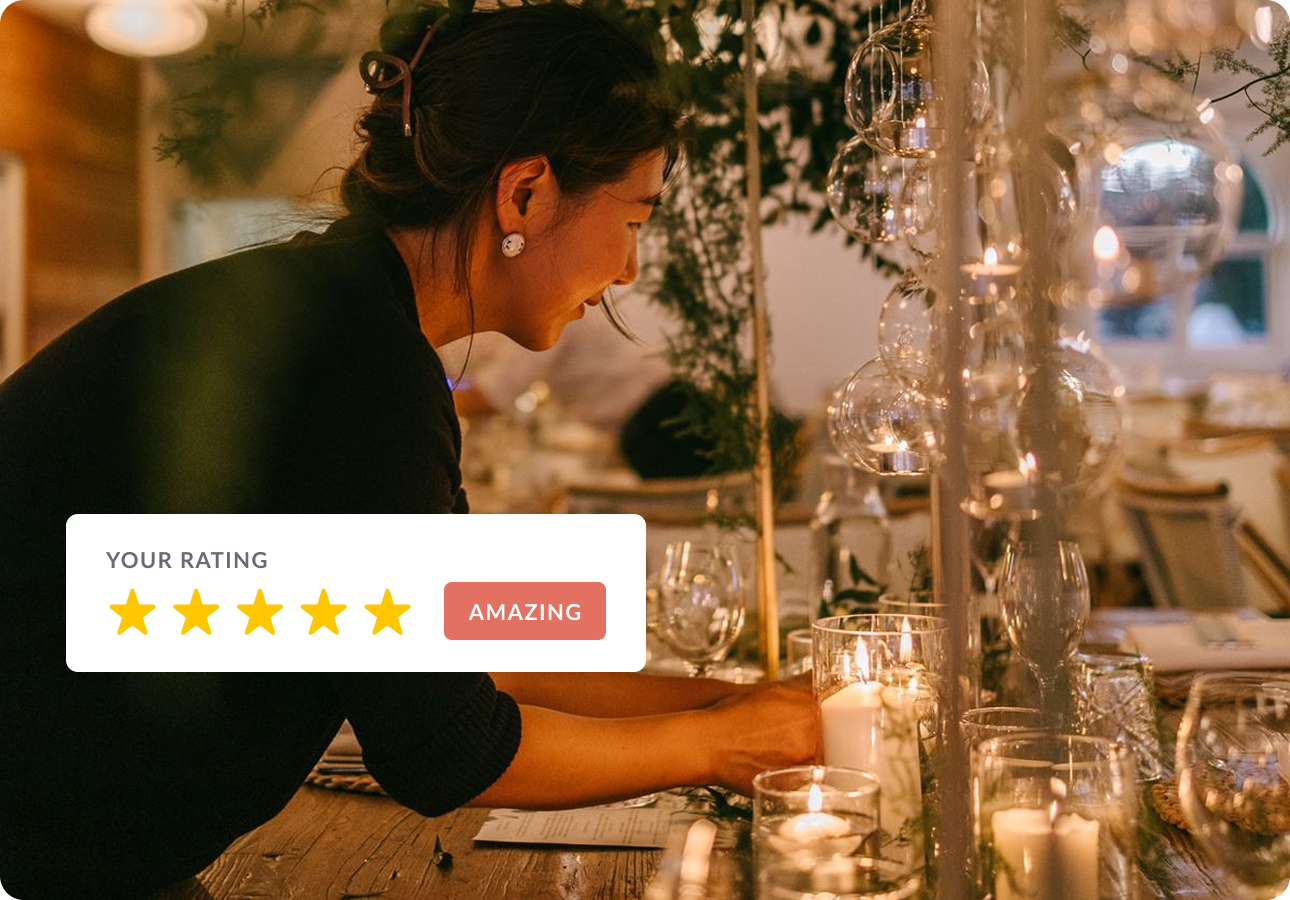
Boost your credibility and couple's confidence
Build your reputation, credibility and social proof with customer reviews on Easy Weddings. We collect, verify and host over 300,000 real customer reviews, making us the largest and most trusted wedding reviews system in Australia. Our reviews system helps couples feel secure in booking you for their big day.

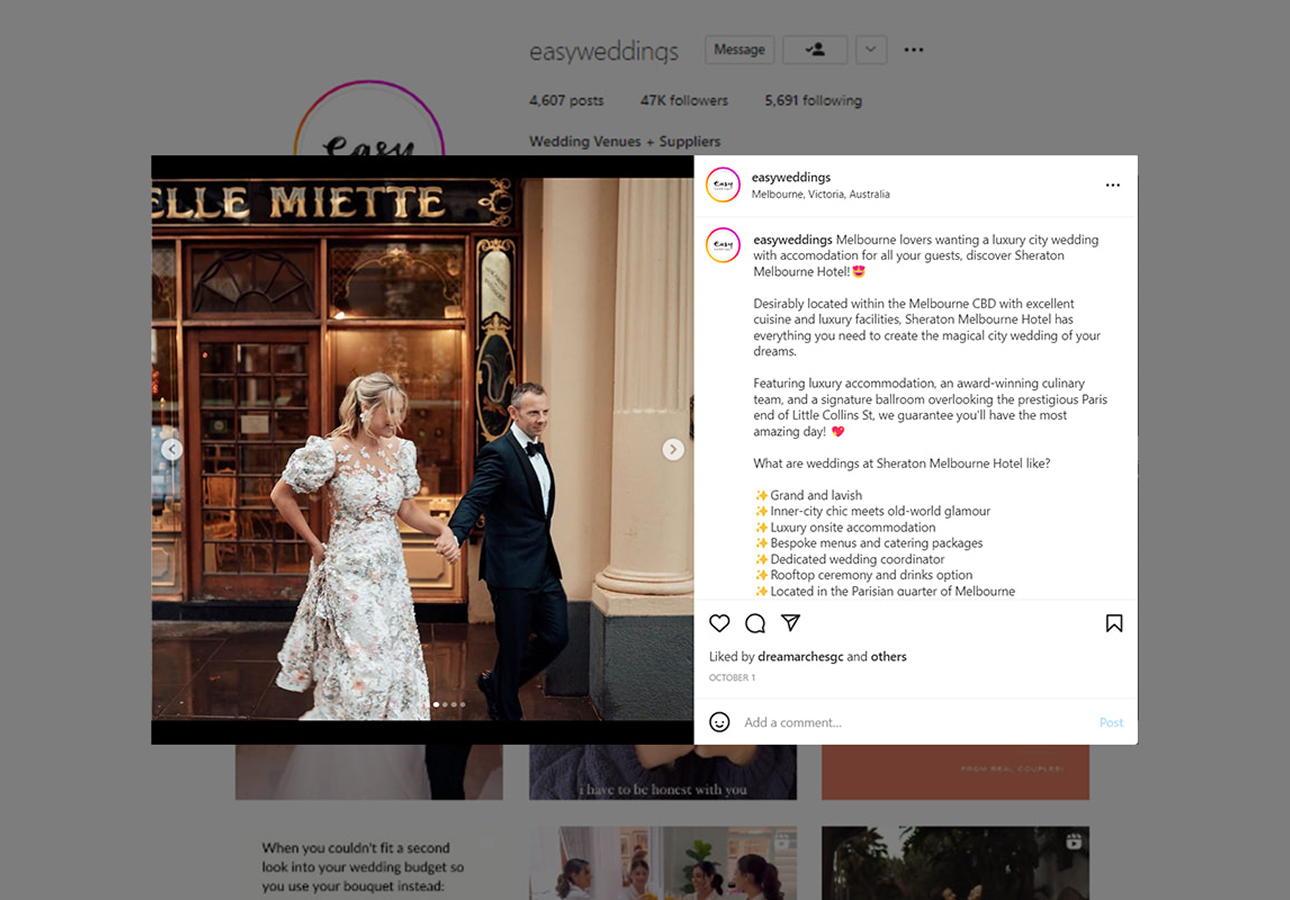
Access to a huge social media fan base
Get featured in editorial content shared to our social fan base of over 200K. The largest social following of any Wedding Industry group in Australia. As an Easy Weddings supplier you can also take advantage of our unique 'Amplify' program, enabling you to advertise directly to our followers on Instagram and Facebook.
200K+
45K+
9K
Supplier Reviews
-
Veri Photography
We've been with Easy Weddings from early start of our business 7 years ago and have achieved significant growth with fantastic support from them all along the way especially Sarah and Lily. Truly the No. 1 website for weddings in Australia. Keep up the great work Team! Cheers!
Zhu C
-
Inglewood Estate
We get a lot of enquiries and a lot of support from the Easy Weddings staff. The thing that impresses me the most is their professionalism, and their knowledge of the industry. Easy Weddings is the top referring site in inspections and bride enquiries. What they do, they do really really well, and the support is always there.
Kat M
-
Zena Lythgo Celebrant
Easy Weddings helped make my move to a FT celebrant, effortless. The team are so helpful in every way. They built my website for me, helped with my copy & Sarah Shaw who handles my account is such a dream! She gives great advice, insights and support to get the most out of my listing. I really appreciate the way Easy Weddings has supported me through out Covid-19 and helped keep some leads coming my way..
Zena L
-
Passion8 Photography
As a photographer, I have been using Easy Weddings for a number of years now. They have always lead the way to get me in front of wedding couples. Highly recommended.
Andrew H
-
Nick Read Entertainment
Working with my accounts manager with an Easy Weddings profile has been an incredible experience. I'm able to get so many leads and help build my profile as well as get helpful professional advice on how to present my product. My accounts manager Belinda Letts is incredible and goes above and beyond to ensure I get the most out of my subscription as a supplier.
Nick R
-
Le Fabulous
I have been advertising with Easy Weddings since the start of my business 9 years ago. A lot of brides have booked me through Easy Weddings. They are very professional and the staff are wonderful. Sarah Shaw, our Account Manager is very friendly, efficient and always ready for a chat if I have any questions. Thank you Easy weddings for your endless support. Jenny from Le Fabulous.
Jenny L
-
Burnt Orange
Easy Weddings is a great platform for wedding suppliers to advertise their services and introduce couples to their business. The support, advice and sense of community provided by Easy Weddings has also been greatly appreciated by our team. Thanks Easy Weddings.
Tabitha A
-
Something Borrowed
We have been a supplier advertising on easy weddings for approximately one year and they have been fantastic. The support and customer service has been second to none and we have certainly made our money back in bookings. A really well run site with great people at the helm!
Brendan and Adam

Build industry relationships and get connected
Gain access to exclusive wedding industry B2B and B2C events, where you can connect with like-minded wedding suppliers and engaged couples, grow your network and learn from the best in the business.
Are you ready to grow your business?
Reach More Couples
World class business insights and analytics designed for wedding businesses
Get real-time notifications of client enquiries to be able respond quicker and optimise your chance of conversion with the WedCRM desktop program and app. Update your storefront, view statistics and manage your sales pipeline and calendar without having to rely on external providers.

Learn and grow with business education content written by wedding industry experts
Access one of the biggest and most comprehensive educational resources, designed specifically for wedding businesses. Our articles, case studies and tutorials and packed with expert insights and highly actionable tips for running a wedding business and promoting it online.
Are you ready to grow your business?
Go to Business Resources
Book more weddings with Australia's premier sales training program for wedding venues
Learn proven tactics to increase event bookings, optimise pricing, and upsell services, ensuring your venue reaches its full earning potential.